Toying with the idea of having a custom calculator available for use on your website? You’ll be glad you read this first. Custom online calculators can be great additions to your site—or they can be wasted space. Ensure the former. Here’s a quick three-step guide that will help your calculator be a success!
1. First things first; is the investment needed?
It all boils down to your target audience and your business goals. Would your ideal prospects find your calculator valuable? Would the tool help you meet a specific objective? Many businesses are already using a calculator internally that could easily be converted to a website version—making it an obvious move. Here’s a PMG client example.
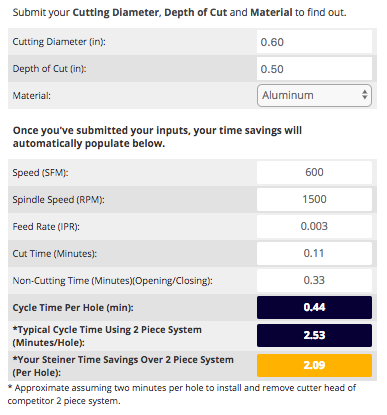
 Steiner Technologies, a manufacturing leader in automatic back boring, was already using an internal calculator in an Excel spreadsheet to calculate how much cycle time their prospects could save with their Autofacer® tool. It made sense to allow website visitors to do the calculation themselves directly on the site to see if their product was a good fit—especially for those who were not yet ready to talk to their sales team.
Steiner Technologies, a manufacturing leader in automatic back boring, was already using an internal calculator in an Excel spreadsheet to calculate how much cycle time their prospects could save with their Autofacer® tool. It made sense to allow website visitors to do the calculation themselves directly on the site to see if their product was a good fit—especially for those who were not yet ready to talk to their sales team.
That’s when the Steiner calculator was born. We used the spreadsheet calculations to create a user-friendly web version that also works as an educational sales tool. If the website visitor wants more information, they can submit the form to have their results mailed right to their inbox—and then contact the Steiner sales team.
2. Determine the best way to build.
If a web calculator is deemed a good investment, you have a couple options to build it, depending on the planned complexity of your tool.
The first thing you’ll want to do is map out your calculator in an Excel spreadsheet with details on how you would like for it to function. For instance, do you want your calculator to have default settings ? Would you like the ability to collect user inputs? Would you prefer users to see their calculator results in real time or after clicking a button? These inputs can add to the complexity and user-friendliness of your tool. Planning ahead will help you avoid complicated and costly edits that could have been easily made during the initial development process.
Check out these examples:
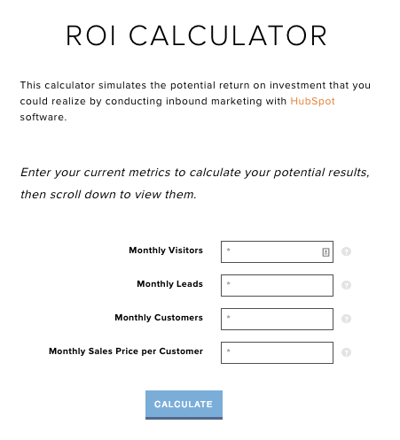
- HubSpot’s ROI Calculator (pictured below)
- Zillow’s Mortgage Calculator
- Abaris’s Life Expectancy Calculator

Work with your website and design team to plan and build the tool. If your calculator is simple and you’re comfortable editing your own website, you could opt for an online calculator builder like SnapApp, Calculoid, SpreadsheetConverter, Calconic, or JSCalc.io—if you know JavaScript.
3. Make it work!
Once all the hard work is complete, you’re ready to promote your new tool.
Start here:
 Place the access point to the calculator prominently on your website – as a link in your website navigation or as an eye-catching CTA.
Place the access point to the calculator prominently on your website – as a link in your website navigation or as an eye-catching CTA.- Encourage your sales team to use it in conversations with prospects.
- Promote it on your social media channels.
- Use it in paid advertisements.
Like with any website addition, a calculator is not a one-and-done project. Always optimize! Conduct A/B testing to see which features are most popular with your website visitors and encourage direct feedback from them, as well as from your team members.
A calculator can be a great lead generator if done right. After reading this guide, we hope you have a better sense of where to start. If you don’t, please feel free to leave a comment. We're happy to help!